Mobile app and responsive website for social good
Project
For this case study, I set out to design a product that would inspire kids and teens to join their community in fighting climate change.
Problem
Kids and teens are worried about climate change, but think they can’t do anything to help.
Users
The target audience for Natureful is kids and teens, ages 11 and up, who are concerned about climate change.
Solution
I designed a game-like app to motivate and educate users on sustainable habits.
Tools
Figma
FigJam
Maze.co
Google Workspace
My Role
UX research
UX design
UI design
Timeline
Overall: 8 weeks
Research: 1 week
Design: 7 weeks
User Research
I interviewed kids and teens (11-17) who were concerned about climate change to see what was keeping them from living more sustainably.
Interviews
Users agreed that climate change is a serious problem, but they indicated they felt helpless. They were overwhelmed by the enormity of the climate crisis. They also needed kid-friendly ideas for how they could help. Teens also didn’t want to spend a lot of time doing something that they didn’t think would be fun.
Personas
I wanted to be sure my designs kept users front and center, so I used my research findings to generate a persona of my main user group, kids and teens (11-17) who are technologically savvy, enjoy games, but also are concerned about a clean planet. Pain points included: getting bored, feeling all the info is geared toward adults, and feeling overwhelmed by the crisis.
“I’m just a kid, what can I do?”
Wireframes: Mobile App
With the insights I had gleaned from the interviews, I created some digital wireframes on Figma.
Pain Point #1
Users can get bored easily
Users can compete to finish EcoChallenges and get on the Leaderboard.
Pain Point #2
Users only get adult-centered info
Wireframes: Responsive Website
To address the final pain point, I designed a responsive website that would complement the gamified mobile app.
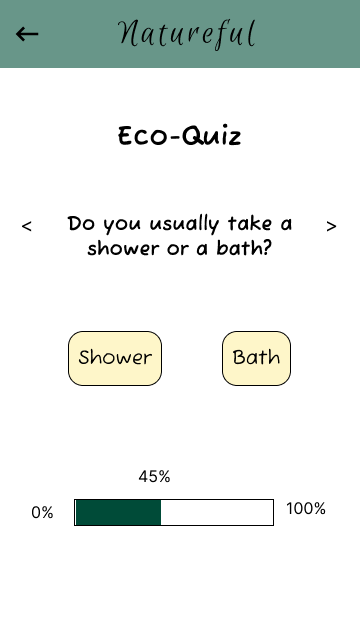
Users can answer age-appropriate questions and are offered suggestions just for them.
Pain Point #3
Users find climate crisis overwhelming
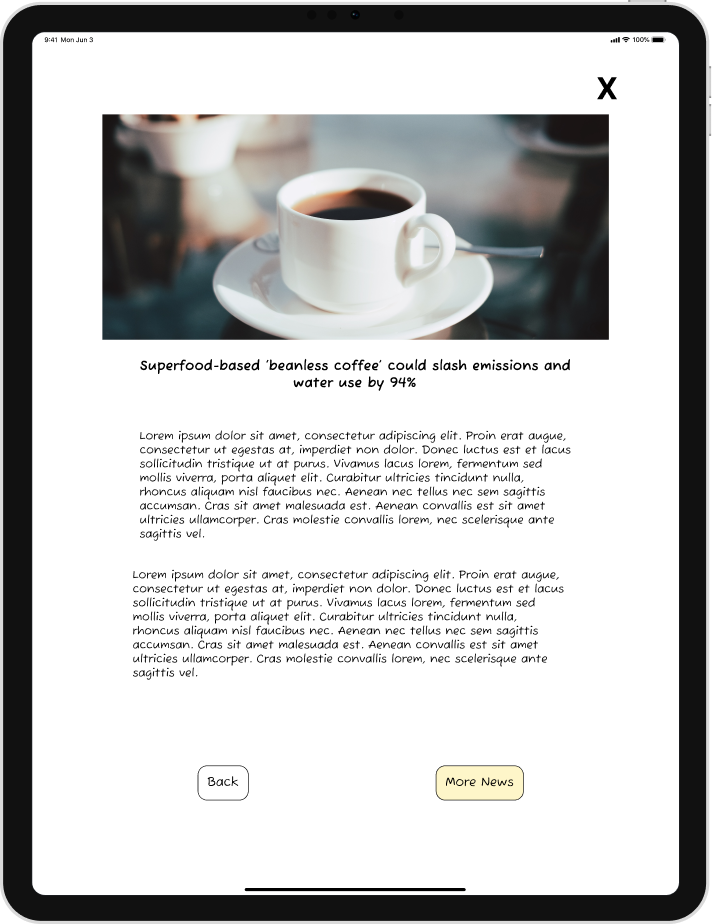
Users can easily scroll through a reel of climate news and sustainability tips.
Usability Testing: Mobile App
Round 1
For the first round of testing, I conducted both moderated in-person and unmoderated remote testing to determine how 7 sample users responded to the main design elements above. I used the insights gleaned to make design changes, and then added stylistic elements.
Insight #1
Users were confused with initial onboarding process.
Solution
I split up the screens so each would display less info
Insight #2
Users wanted more fun elements to personalize the game.
Solution
I added an avatar.
✘
✔
→
✘
✔
→
✘
✔
→
Round 2
For this round, I wanted to know if the updates I made improved the user flow. I also wanted feedback on the branding. Again, I recruited teens who own mobile devices and were concerned with climate change. I completed an unmoderated remote study.
✘
→
✔
Insight #3
Users were confused on how to log their progress.
Solution
I increased size of input boxes and added white space, along with a progress bar.
Insight #1
Users felt the branding looked too juvenile for their age group.
Solution
I changed the branding to appeal to older kids and teens.
Usability Testing: Website
I wanted to determine how easily users could navigate the mixed feed of climate news and sustainability tips on the website. I wanted to determine what users thought about this format. Feedback from users was positive, so I moved straight into adding the stylistic elements to match the mobile app.
“I like that you can just click on the cards to see more information.”
Mockups: Mobile App
Mockups: Website
Next steps
As this was a case study, I didn’t have the time to fully build out the EcoQuiz and EcoChallenges. Doing so would most likely provide a better picture of the usability of the mobile app. Similarly, if I had more time, I would add more details to the website so that users could experience a more realistic version. In a product intended to inspire long-term changes, I would want to see if user retention held over time.
01
Conduct further usability testing after building out the EcoQuiz and list of EcoChallenges.
02
Include users with disabilities in future usability studies to ensure compatibility with screen readers.
03
Partner with a non-profit to reward users in the real-world, such as planting a tree for every 3 EcoChallenges completed.
Learnings
In building out the responsive website, I learned more about using components effectively to make updates smoother. I learned how to use SmartAnimate with the drag feature to save space with a large amount of information. Because of the complexity of the climate crisis, it was easy to get sidetracked in what this product could become. I learned how important it is to stay laser focused on my objective in each project.
Thank you for reading my case study!
Want to work with me? Contact me!
kdcollins101@gmail.com
(310) 929-0650